Мој Крагујевац – Славољуб Радојевић
11. април 2014.
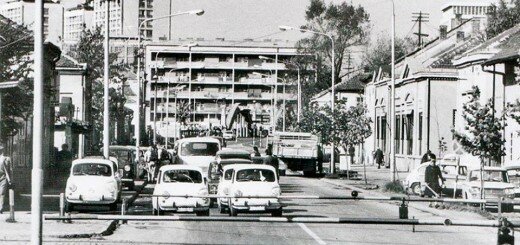
Још један, изузетан фотограф, града Крагујевца… Славољуб Радојевић ( 1975)
Фотографише пејзаже, живот, манифестације, концерте…
Носилац је Дипломе о завршеној школи фотографије Студија Фотон из Београда и Удружења академских фотографа Србије. Члан је Фото савеза Србије, као и више формалних и неформалних заједница фотографа.
Фотографије је објављивао у штампаним медијима (Рефото, Светлост , Крагујевачке новине , дневним листовима…), књигама , као и на интернет порталима медија. Добитник је више награда и похвала на фото конкурсима у земљи. Покренуо је и држао прву фото радионицу Центра за младе из Крагујевца 2012. године. Представио се са првом самосталном изложбом „Природа“ јуна 2011. године.
Учесник је више групних изложби: Град музеј железнице, Лапово, 2013; Како је настао Арсенал фест, Крагујевац, 2012; Три, Крагујевац , 2012; У објективу времена и сећања, Крагујевац, 2012; Монохроматски свет, Београд, 2012; Град музеј железнице, Лапово, 2011; Као јуче – Арсенал фест, Крагујевац , 2011; Портрет, Крагујевац , 2011; У част природе, Крагујевац , 2011; Описано светлом, Београд, 2010; За децу, Крагујевац, 2010; Београд у фокусу, Београд, 2010; Лифе, Крагујевац, 2010.
Славољубов рад можете пратити и на FLICR.COM
Удружење грађана Калдрмаш настало је као добровољно невладино удружење са циљем да све праве калдмаше стави под једну заставу а то је опште добро и борба да град Крагујевац буде још лепши и бољи.
Latest posts by Калдрмаш Крагујевац (see all)
-
Вести КГ – облачно са кишом и пљусковима - 3. септембар 2014.
-
Креативни курс гитаре у СКЦ Крагујевац - 2. септембар 2014.
-
СКЦ – Учешће на 10. Међународном фестивалу „Урбан фест“ – Ниш - 2. септембар 2014.
Коментари
коментара
',
enableHover: false,
enableTracking: true,
buttons: { twitter: {via: ''}},
click: function(api, options){
api.simulateClick();
api.openPopup('twitter');
}
});
jQuery('#facebook').sharrre({
share: {
facebook: true
},
template: '
{total}
',
enableHover: false,
enableTracking: true,
click: function(api, options){
api.simulateClick();
api.openPopup('facebook');
}
});
jQuery('#googleplus').sharrre({
share: {
googlePlus: true
},
template: '
{total}
',
enableHover: false,
enableTracking: true,
urlCurl: 'http://kaldrmaskragujevac.rs/wp-content/themes/hueman/js/sharrre.php',
click: function(api, options){
api.simulateClick();
api.openPopup('googlePlus');
}
});
jQuery('#pinterest').sharrre({
share: {
pinterest: true
},
template: '
{total}
',
enableHover: false,
enableTracking: true,
buttons: {
pinterest: {
description: 'Мој Крагујевац – Славољуб Радојевић',media: 'http://kaldrmaskragujevac.rs/wp-content/uploads/2014/04/Славољуб-Радојевић-1975.jpg' }
},
click: function(api, options){
api.simulateClick();
api.openPopup('pinterest');
}
});
// Scrollable sharrre bar, contributed by Erik Frye. Awesome!
var shareContainer = jQuery(".sharrre-container"),
header = jQuery('#header'),
postEntry = jQuery('.entry'),
$window = jQuery(window),
distanceFromTop = 20,
startSharePosition = shareContainer.offset(),
contentBottom = postEntry.offset().top + postEntry.outerHeight(),
topOfTemplate = header.offset().top;
getTopSpacing();
shareScroll = function(){
if($window.width() > 719){
var scrollTop = $window.scrollTop() + topOfTemplate,
stopLocation = contentBottom - (shareContainer.outerHeight() + topSpacing);
if(scrollTop > stopLocation){
shareContainer.offset({top: contentBottom - shareContainer.outerHeight(),left: startSharePosition.left});
}
else if(scrollTop >= postEntry.offset().top-topSpacing){
shareContainer.offset({top: scrollTop + topSpacing, left: startSharePosition.left});
}else if(scrollTop < startSharePosition.top+(topSpacing-1)){
shareContainer.offset({top: startSharePosition.top,left:startSharePosition.left});
}
}
},
shareMove = function(){
startSharePosition = shareContainer.offset();
contentBottom = postEntry.offset().top + postEntry.outerHeight();
topOfTemplate = header.offset().top;
getTopSpacing();
};
/* As new images load the page content body gets longer. The bottom of the content area needs to be adjusted in case images are still loading. */
setTimeout(function() {
contentBottom = postEntry.offset().top + postEntry.outerHeight();
}, 2000);
if (window.addEventListener) {
window.addEventListener('scroll', shareScroll, false);
window.addEventListener('resize', shareMove, false);
} else if (window.attachEvent) {
window.attachEvent('onscroll', shareScroll);
window.attachEvent('onresize', shareMove);
}
function getTopSpacing(){
if($window.width() > 1024)
topSpacing = distanceFromTop + jQuery('.nav-wrap').outerHeight();
else
topSpacing = distanceFromTop;
}
});