„Златни даси“ у Лепеници
4. јул 2014.
Просечна количина воде коју Лепеница даје Великој Морави је око три кубна метра у секунди, а иначе, рекордан проток који је забележен је, замислите, 920.000 литара у секунди …
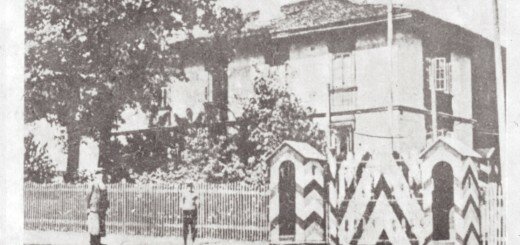
…Било је рано предвече крајем лета 1975. Седео сам у „Балкану“ и чудио се како то нема никог из мог друштва. Онда је у кафану улетео као без душе М.О. звани Кима и повикао из свег гласа: „‘Ајде бре, шта ме гледаш! Лепеница поплавила све код станице!“ У први мах сам помислио да је друштво смислило неку нову фору за наивне, насмејао сам се и мирно отпио гутљај кафе. На Кимино инсистирање сели смо у његовог „фићу“ и одјурили до моста који спаја Улицу града Сирена са аутопутем. Даље нисмо могли. Била је то шеста поплава Лепенице у Крагујевцу током прошлог века. Улица Микуша Гајевића је већ била под водом. У њој се налазила штампарија „Никола Николић“, у чијем магацину је поплављен комплетан тираж другог издања збирке песама Душана Срезојевића „Златни даси“. Од С (лободан) П (авићевића) уредника и приређивача овог издања, чуо сам да се то десило и са првим издањем Срезојевићеве колекције, приликом поплаве 1913. Да ли је била случајност у питању или је Лепеница имала нешто против задуго јединог антологијског песника из Крагујевца, заиста не знам.
Пренето из књиге Јована Глигоријевића Блуз леве обале, Крагујевац 2011
Удружење грађана Калдрмаш настало је као добровољно невладино удружење са циљем да све праве калдмаше стави под једну заставу а то је опште добро и борба да град Крагујевац буде још лепши и бољи.
Latest posts by Калдрмаш Крагујевац (see all)
-
Вести КГ – облачно са кишом и пљусковима - 3. септембар 2014.
-
Креативни курс гитаре у СКЦ Крагујевац - 2. септембар 2014.
-
СКЦ – Учешће на 10. Међународном фестивалу „Урбан фест“ – Ниш - 2. септембар 2014.
Коментари
коментара
',
enableHover: false,
enableTracking: true,
buttons: { twitter: {via: ''}},
click: function(api, options){
api.simulateClick();
api.openPopup('twitter');
}
});
jQuery('#facebook').sharrre({
share: {
facebook: true
},
template: '
{total}
',
enableHover: false,
enableTracking: true,
click: function(api, options){
api.simulateClick();
api.openPopup('facebook');
}
});
jQuery('#googleplus').sharrre({
share: {
googlePlus: true
},
template: '
{total}
',
enableHover: false,
enableTracking: true,
urlCurl: 'http://kaldrmaskragujevac.rs/wp-content/themes/hueman/js/sharrre.php',
click: function(api, options){
api.simulateClick();
api.openPopup('googlePlus');
}
});
jQuery('#pinterest').sharrre({
share: {
pinterest: true
},
template: '
{total}
',
enableHover: false,
enableTracking: true,
buttons: {
pinterest: {
description: '„Златни даси“ у Лепеници',media: 'http://kaldrmaskragujevac.rs/wp-content/uploads/2014/06/Bluz-leve-obale.jpg' }
},
click: function(api, options){
api.simulateClick();
api.openPopup('pinterest');
}
});
// Scrollable sharrre bar, contributed by Erik Frye. Awesome!
var shareContainer = jQuery(".sharrre-container"),
header = jQuery('#header'),
postEntry = jQuery('.entry'),
$window = jQuery(window),
distanceFromTop = 20,
startSharePosition = shareContainer.offset(),
contentBottom = postEntry.offset().top + postEntry.outerHeight(),
topOfTemplate = header.offset().top;
getTopSpacing();
shareScroll = function(){
if($window.width() > 719){
var scrollTop = $window.scrollTop() + topOfTemplate,
stopLocation = contentBottom - (shareContainer.outerHeight() + topSpacing);
if(scrollTop > stopLocation){
shareContainer.offset({top: contentBottom - shareContainer.outerHeight(),left: startSharePosition.left});
}
else if(scrollTop >= postEntry.offset().top-topSpacing){
shareContainer.offset({top: scrollTop + topSpacing, left: startSharePosition.left});
}else if(scrollTop < startSharePosition.top+(topSpacing-1)){
shareContainer.offset({top: startSharePosition.top,left:startSharePosition.left});
}
}
},
shareMove = function(){
startSharePosition = shareContainer.offset();
contentBottom = postEntry.offset().top + postEntry.outerHeight();
topOfTemplate = header.offset().top;
getTopSpacing();
};
/* As new images load the page content body gets longer. The bottom of the content area needs to be adjusted in case images are still loading. */
setTimeout(function() {
contentBottom = postEntry.offset().top + postEntry.outerHeight();
}, 2000);
if (window.addEventListener) {
window.addEventListener('scroll', shareScroll, false);
window.addEventListener('resize', shareMove, false);
} else if (window.attachEvent) {
window.attachEvent('onscroll', shareScroll);
window.attachEvent('onresize', shareMove);
}
function getTopSpacing(){
if($window.width() > 1024)
topSpacing = distanceFromTop + jQuery('.nav-wrap').outerHeight();
else
topSpacing = distanceFromTop;
}
});